
Introduction to Wireframe
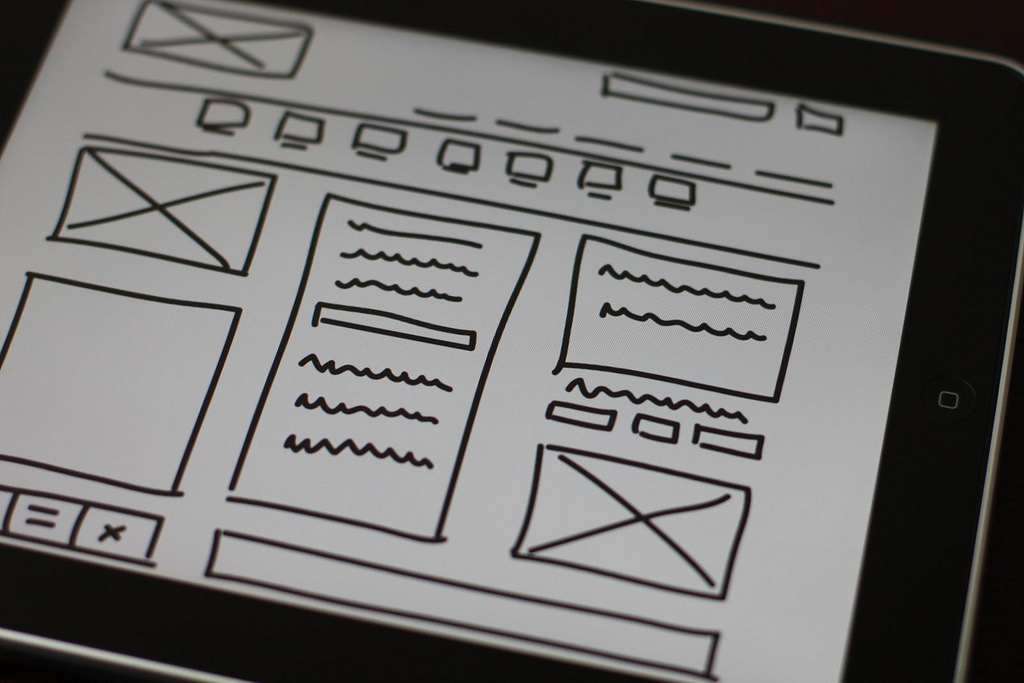
Wire-frames are simple design presentation that show the placement of elements or data in a user interface and demonstrate the planned layout and working functionality of a project. It can be crafted on a scraps of paper or on a white board, or in a software program.
They are typically free from graphic design features like colour, typography or actual images and try to explain the following queries instead:
- What elements will be displayed in the UI?
- How will the elements be organized?
- How will the interface work?
- How does the end user interact with the application / website?
Basically Wire-frames helps to demonstrate the thoughts in sketch form and it only show the design structure and the behavior should be perform in the project.
Who Uses Wire-Frames?
Wire-frames is a visual communication method in which an unpolished development structure designed for everyone to get better understanding or ideas of development phases of the project.
- CLIENTS
- PROJECT MANAGER
- DESIGNER
- DEVELOPERS
Above I brief you about the wire-frame and to whom it is helpful. Now the main question raise that how can we create effective work-flow structure or project development structure. Wire-frames should be structured or designed up to the mark which elaborate or explain the process or structure as per the requirement or need.
In the process of designing wire-frames, we have to take care of the few things which helps to make an effective project wire-frame and confusion free.
Wire-frame is a best way to kick-start the project and give the idea of project outcome or result.
So Enhance your knowledge on Best Practices to Create Wireframe Designs for Website

